
どうも。たい(@taichinooheya)です。
○プログラミングを始めたい
○しかし学習手順が分からない
○独学で大丈夫なのか知りたい
そんな疑問を解決できる記事です!
-
プログラミングを完全独学で学ぶことは可能なのか?
-
プログラミング学習で大切な1つのこと
-
プログラミング入門のロードマップ
-
プログラミング学習で注意したい2つのこと

この記事を書いている僕はプログラミング歴約1年。HTML・CSSの初心者レベルを終え、現在はPythonという言語でAIの勉強をしております。
僕がプログラミングを始めるときの悩みが「どうやって勉強すればいいのか分からない」でした。
そんな1年前の自分にあてて、ロードマップ形式で詳しく誰でもできるように書いていきますね。
この記事を読めば「プログラミングの正しい学習手順」を知ることができます。
「これからプログラミングをやる予定!」「プログラミングに興味がある!」そんな方のお役に必ず立てる記事ですので最後まで是非ご覧ください〜〜
※本記事は約9分で読了できます
プログラミングを完全独学で学ぶことは可能なのか?

結論、可能です。
しかし「入門レベル」までです。
「入門レベル」ってことは「プログラミングで稼ぐレベル」までは到達できないということですか??
正直・・独学だとかなりきついと思います・・
しかし心配は無用です。
今回紹介するロードマップに従えば「稼げるレベル」までの能力を付けることは可能です。
まじですか!!やったぁ!!
プログラミング学習で大切な1つのこと

ロードマップの前にプログラミング学習における1番大切なことをご紹介します。
それは『学習の目的を明確にすること』です。
またか・・僕そういう目的とか苦手なんですよね・・
めちゃくちゃ分かります(笑)
なので今回は目的を2つに絞りました!
え!!2つ・・ですか??
結論、学習の目的は以下2つのどちらかでOK。
- お金を稼ぐ(目標:月5万)
- 作業を自動化する(仕事の効率を上げる)
こちらのいずれかで良いと思います。
しかし中には「自分で目的を既に持っている方」もいることでしょう。
そんな方は本記事で紹介するロードマップは少し合わないかもしれません・・
ちなみに僕は「作業を自動化する」の方を目的としてます!
プログラミング入門のロードマップ

さて早速ロードマップをご紹介します。
一点注意点ですが、本記事は「前編・後編」の2部作となっております。
前編では『お金を稼ぐ(目標:月5万)』を目的とした方を対象としたロードマップを解説しますので、『作業を自動化する(仕事の効率を上げる)』を目的とした方は後編をお待ちください。
※後編の公開日は未定です
話を戻して。ロードマップは以下のとおりです。
- 目標:ホームページを作れるようになる
- 手順①:学習するプログラミング言語を選ぶ【1日】
- 手順②:「Progate初級編」で入門レベルをマスター【3時間】
- 手順③:プログラミングスクールの無料体験で感覚を掴む【7日間】
- 手順④:「Progate初級編〜上級編」をやる【15時間】
- 手順⑤:「Progate JavaScript」のコースをやる【10時間】
- 手順⑥:「書籍」を使って初心者レベルを身につける【30日間】
1つずつ解説します。
目標:ホームページを作れるようにする
今回は『お金を稼ぐ(目標:月5万)』を目的としたロードマップですので、『WEB制作系』のプログラミング言語とします。
ちなみに『WEB制作』とは簡単に言うとホームページを作るような形です。
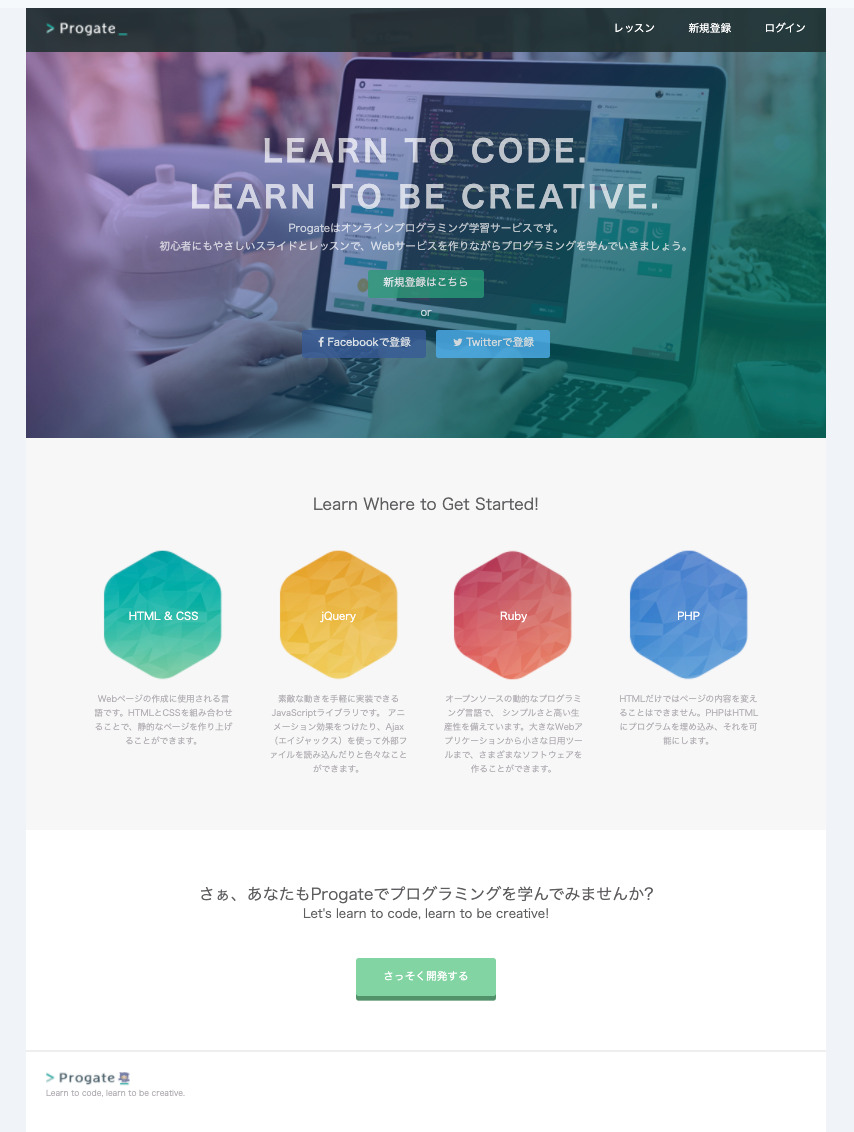
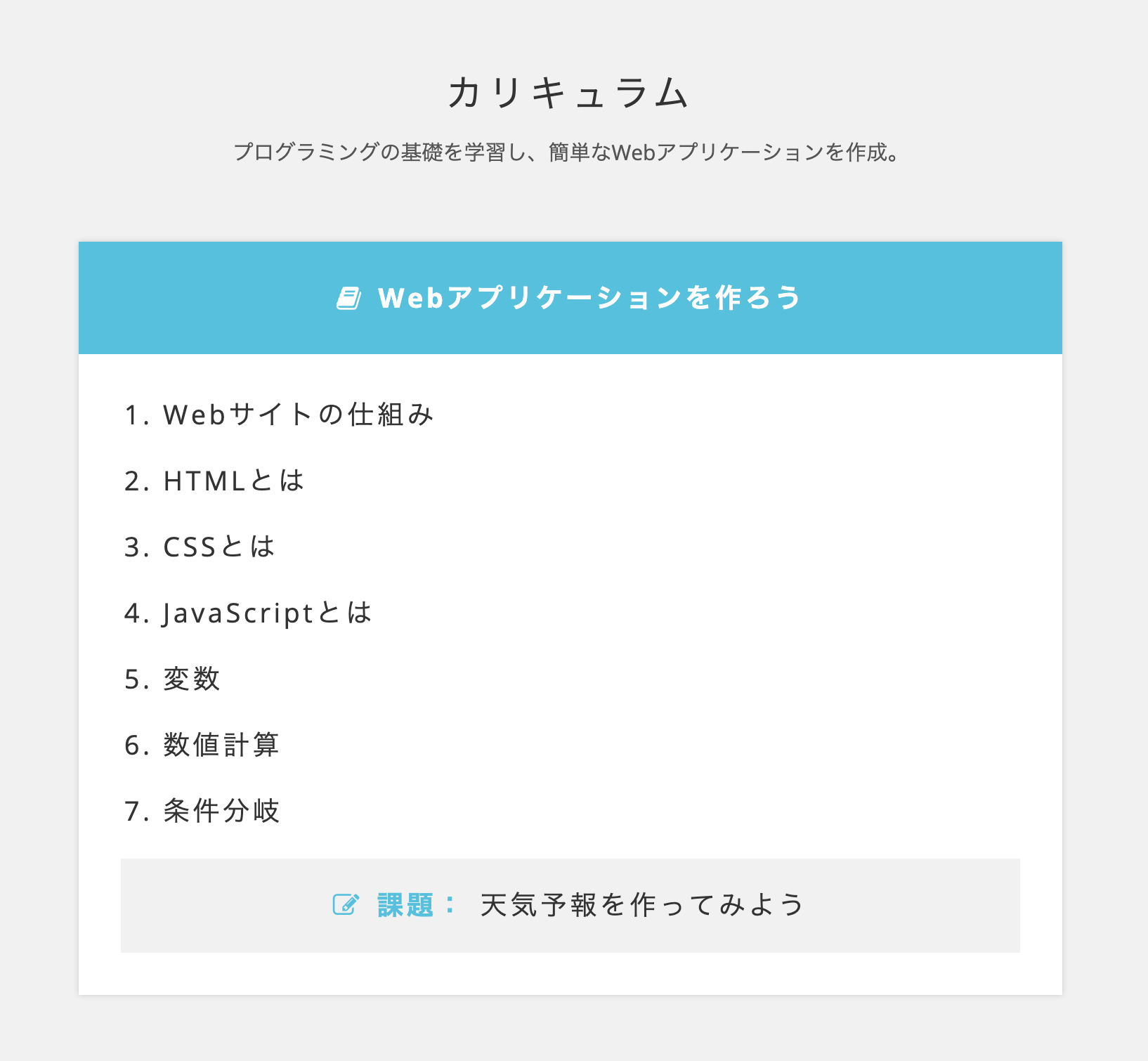
具体的には以下のような画像のものを作ることを最終目標とします。

え・・これはきついですって・・
どんな人でも最初は難しく見えます。
でも勉強を重ねていけば少しずつゴールに近付いていくので頑張ろう!!
後で詳しく出てきますが、プログラミングは挫折OKです。
やはり「合う合わない」があるので・・!
ただ「もう無理だ・・」と感じるまではとりあえず続けてみることが大切です。経験だと思って頑張っていきましょう!
手順①:学習するプログラミング言語を選ぶ【1日】
結論、『WEB制作』のプログラミング言語は以下です。
- HTML(WEBページの土台を作る)
- CSS(WEBページのデザインを装飾する)
- Java Script(WEBページの動き)
もっとわかりやすくするために、のお顔で例えると(失礼します)
- HTML(顔のパーツ)
- CSS(お化粧)
- Java Script(顔の動き)
まあこんな感じです・・笑
この3つの言語をまずは身につけていきましょう。
手順②:「Progate初級編」で入門レベルをマスター【3時間】
ここからは手順①で紹介したプログラミング言語を修得するための学習ロードマップを解説していきます。
手順②としては「Progate」というサービスを利用します。

簡単にProgateのメリット・デメリットをまとめると以下です。
- いきなりコードを書くことができる(つまり準備がいらない)
- 解説(スライド)→実践の手順なので超わかりやすい
- 使いやすくてモチベーションが保てる
- 途中から有料課金しなければ進めなくなる
メリット・デメリットはこんな感じです。
僕もよく使っていましたが「プログラミング入門者」にとって本当におすすめのサービスです!
手順②-1:HTML & CSS 初級編をやる【3時間】
まずはProgateのHTML & CSS 初級編をやりましょう。

こちらはHTML&CSSの超超入門レベルです。
ここで意識してほしいことは、
HTML & CSSが自分に合うか判断する
これだけです。
プログラミングの体験という目的で進めていきましょう。
なるほど!お試し体験ってやつか!
手順③:プログラミングスクールの無料体験で感覚を掴む【7日間】
手順②で入門レベルを修得し、感覚としては「解説を見ればコードを書くことができる」レベルだと思います。
手順③では「プログラミングの入門レベルを再確認して完全に修得する」ところまで上げたいと思います!
ここで利用するサービスは『TechAcademy 無料体験』です。

え!!プログラミングスクール?!
そう!
ただ今回は『無料体験』を存分に使い倒すって感じだからお金は一切かからないよ!
テックアカデミー無料体験でできること
結論、テックアカデミー無料体験でできることは以下です。
- 実際の教材を使った学習
- 回数無制限の課題レビュー
- チャットサポート
- 1回限定のメンタリング
コレ全部無料です。
こりゃすげえ!
テックアカデミー無料体験の学習内容
テックアカデミー無料体験の学習内容は以下です。

学習の流れとしては、
- 教材で学習
- オンライン課題提出(何回でも可)
- 合否判定
- 分からないところはチャットで聞く
この繰り返しです。
テックアカデミー無料体験のデメリット
ここまで聞くと「テックアカデミー無料体験ってメリットしか無いやん!」と思いますね(笑)
なのでここでデメリットを以下に失礼しようとしたら・・・
『テックアカデミー無料体験のデメリットが本当に無い・・』
有料コースのデメリットならたくさんあったのですが、無料体験のデメリットは本当に見つかりませんでした・・(笑)
非の打ち所がないってやつか
手順③のまとめ
手順③をまとめると、テックアカデミーの無料体験を通して「プログラミングの入門レベルを再確認して完全に修得する」レベルまで上げることができました!
プログラミング学習は本当に泥臭くですね・・
休憩しつつ、頑張っていきましょう!!
手順④:HTML & CSS 初級編〜上級編をやる【15時間】
ここでProgateの「HTML & CSS」コースを一通りやりましょう。

しかし1点注意点です。
こちらのコースを一通りこなすためには、月980円の有料プランに入る必要があります。
え〜〜、有料か〜〜
無料でプログラミングスキルを完璧にすることは不可能ではないですが、効率が正直悪いです・・
なので自己投資って意味でここは投資しましょう!!
1ヶ月だけ契約して、一通りこなして解約するって感じでOK!!
手順⑤:JavaScriptのコースをやる【10時間】
ここでProgateの「JavaScript」コースを一通りやりましょう。

しかし個人的に、ここは後回しにしてもOKだと思います。
というのも手順の④までで相当な量の知識をインプットしているので・・
余力があればやるって感じでOK!
手順②〜⑤のまとめ
ここで手順②〜⑤のまとめをします。
- 手順②:HTML & CSS 初級編をやる【3時間】
- 手順③:テックアカデミー無料体験【7日間】
- 手順④:HTML & CSS コースを一通りやる【15時間】
- ※ここで有料プラン契約
- 手順⑤:「JavaScript」コースを一通りやる【10時間】
- ※有料プラン解約
この手順を終えた頃には入門レベルは十分付いています。
すこし長い道のりですが頑張りましょう!
手順⑥:「書籍」を使って初心者レベルを身につける【30日間】
手順②〜⑤で「プログラミングの入門レベルを再確認して完全に修得する」レベルまで上げたと思いますが、
手順⑥では初心者レベルとして、解説ではなく「自分の頭で考えてコードを書くことができる」レベルまで上げたいと思います!
使う書籍は『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』というAmazonでも星4.3にレビュー数700件以上を獲得するほど有名な書籍を用いていきます。
簡単にこの書籍のメリット・デメリットをまとめると以下です。
- Amazonのレビュー星4.3
- WEBサイト作成のはじめの一歩に最適な本
- これ一冊でフルスクリーンのサイトを作ることができる
- 基礎的な説明がすこし少ない
- WEB知識がゼロの人には難易度が高い
メリット・デメリットありますが、手順③までを終えて入門レベルをしっかり身につけているみなさんなら丁度よいレベルです。
この本は今後も「辞書」的なポジションになるので、大切に保管しておきましょう◎
手順①〜⑥のまとめ
まずはお疲れさまでした。
予定では約2ヶ月を想定していましたが、いかがでしょうか。
ここまでの手順をしっかりとこなした場合、月5万を稼ぐプログラミングスキルは身につけています。
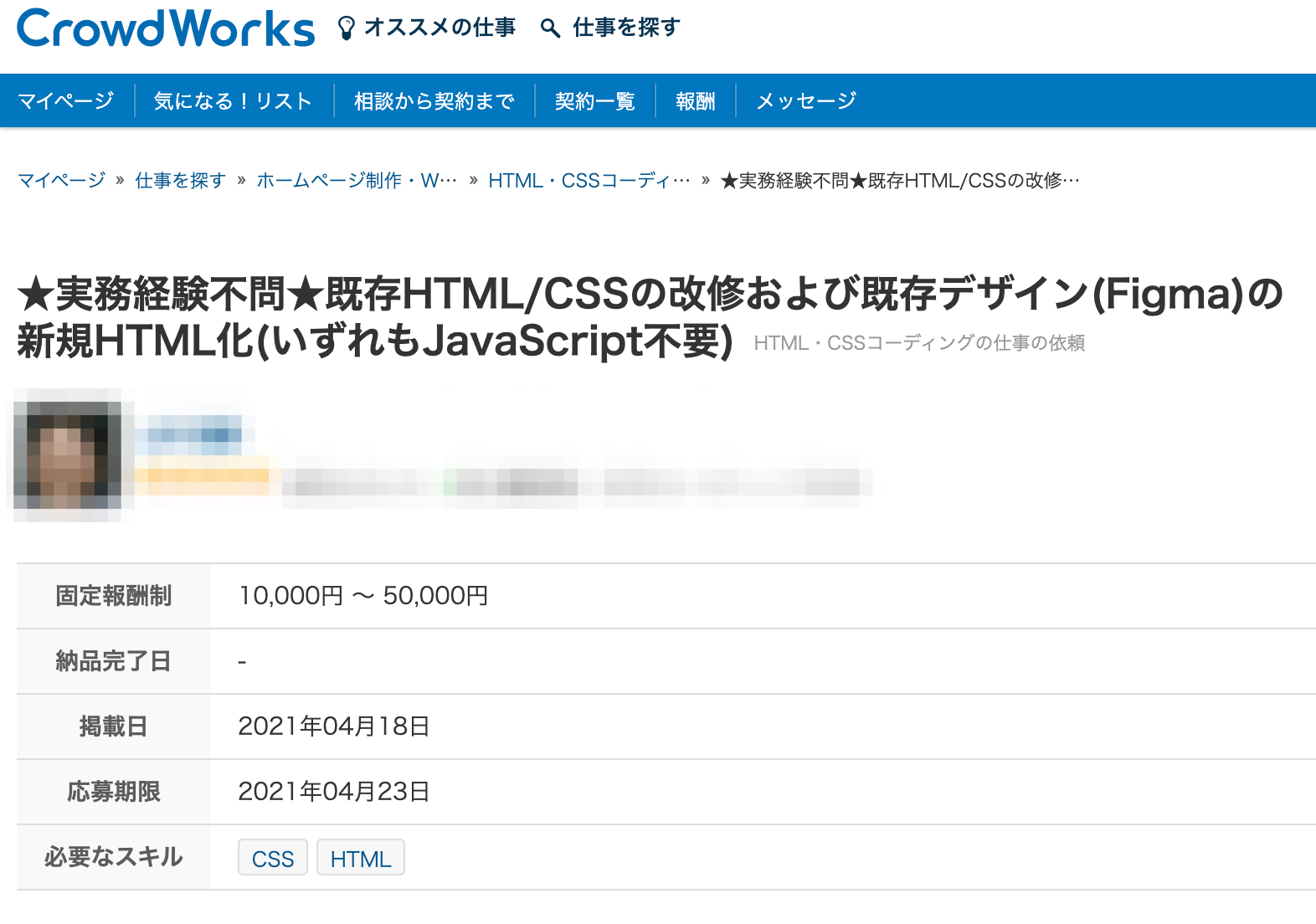
以下画像をご覧ください。

こちらの案件はHTML・CSSのスキルを身につけていることが条件ですのでスキル的に受注することは可能です。
※営業スキルや実績は別途必要
実際に稼ぐまでは行かなくとも『稼げるスキル』を身につけてることができただけで嬉しい!!!
プログラミング学習で注意したい2つのこと

結論、プログラミング学習で注意するべき点は以下です。
-
注意①:挫折する可能性が高いことを知る
-
注意②:質問できる環境がないと本当にきつい
1つずつ解説していきます。
注意①:挫折する可能性が高いことを知る
先に言っておくとプログラミングは挫折しやすいです。
以下をご覧ください。

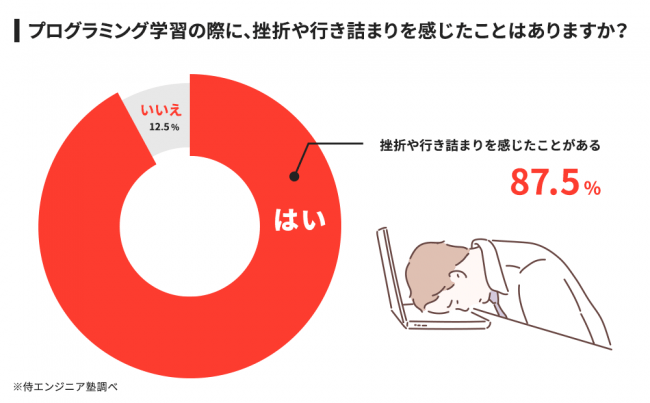
※出典:侍エンジニアブログ
約87%の方がプログラミングに挫折や行き詰まりを感じたと答えております。
僕も3回くらいは挫折してます。笑
つまり「プログラミングは挫折するもの」なのです。
挫折してもレアなことではなく、むしろ当たり前なので気軽にチャレンジしましょう〜〜!
仮に挫折したらどうすれば・・
注意点②で解説するよ!
注意②:質問できる環境がないと本当にきつい
先程「プログラミングは挫折が多い」ということをお話しましたが、挫折が多い理由は
『質問できる環境がない』
これにつきます。
プログラミングは「エラー→修正」の積み重ねです。
つまりエラーのときに質問できる環境がないと挫折してしまう確率は上がってしまうのです・・
じゃあどうすれば・・
質問できる環境を作るには『コミュニティやスクールに通う』のが一番です。
以下におすすめのプログラミングスクール、コミュニティを載せましたので参考までに。
- おすすめ①:TechAcademy(※オンラインで完結のスクール)
-
おすすめ②:codebegin(※月5000円と破格のコミュニティ)
※「プログラミングスクール比較記事」は5月〜6月に更新予定です
ただスクールやコミュニティは価格が高いから、覚悟が決まるまでは入らないほうが良いね。
たいさんは質問できる環境ってあるんですか?
僕は大学の研究がプログラミングを使っているから、そこで色々聞いてる!
まとめ:プログラミングで稼ぐスキルをつけよう

今回の内容と紹介したサービスをまとめます。
-
プログラミングを完全独学で学ぶことは可能なのか?
-
プログラミング学習で大切な1つのこと
-
プログラミング入門のロードマップ
-
プログラミング学習で注意したいこと
- 【オンライン学習】Progate
- 【無料体験】TechAcademy 無料体験
- 【書籍】1冊ですべて身につくHTML & CSSとWebデザイン入門講座
もし僕のブログを読んで「プログラミング始めたよ」や「プログラミングロードマップ分かりやすかった」など感想があればインスタグラムで僕をメンションしていただけると飛んで見にいきます!!
てことで!以上たい(@taichinooheya)でした!